
マンガアプリチーム座談会
「GigaViewer for Apps」でマンガの未来を広げたい
───はてなのマンガアプリチームが考えていること
はてなでは、Webマンガサービス向けビューワに加えて、2021年11月より、マンガアプリに対応したビューワである「GigaViewer for Apps」の提供を開始しました。今回はその「GigaViewer for Apps」の開発を担当したマンガアプリチームのプロダクトマネージャーであるid:jusei、アプリケーションエンジニアのid:ikesyo、id:kouki_danの3人に開発の舞台裏やチームの雰囲気、今後の抱負を語ってもらいました。

マンガビューワ「GigaViewer for Web」が広く使われる理由
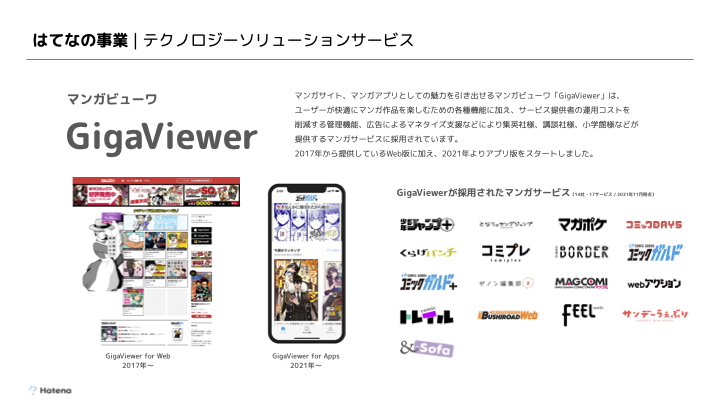
本日は2021年11月にリリースしたマンガアプリビューワ「GigaViewer for Apps」に携わった3人にお話を聞いていきたいと思います。 「GigaViewer for Web」は国内で高いシェアを持つマンガビューワです。その導入実績の背景にあるものは何だと思いますか。
「GigaViewer for Web」の立ち上げから担当している開発チームのプロダクトマネージャーid:juseiです。「GigaViewer for Web」は、作品タイトルの多い大手出版社だけでなく、これからサイトを立ち上げる出版社さん含めて、数多くの出版社のマンガ配信サイトにも採用いただいています。これは規模を問わずどんな企業にも「高いクオリティとコストパフォーマンスでマンガビューワを提供する」という、私たちの基本的な姿勢が受け入れてもらっているからだと自負しています。
また、はてなでは一社に提供したビューワの開発フローや技術を、他社のマンガ配信サイトにも横展開しています。大手出版社のマンガ配信サイトであれば、ビューワに多くの機能を盛り込むことでブランド価値を向上させていく。後発企業が提供するマンガ配信サイトは、機能を取捨選択することで、多額のコスト負担なく先行サービスで培われた技術を活用できるなど、それぞれのサービスに合ったメリットを提供しています。
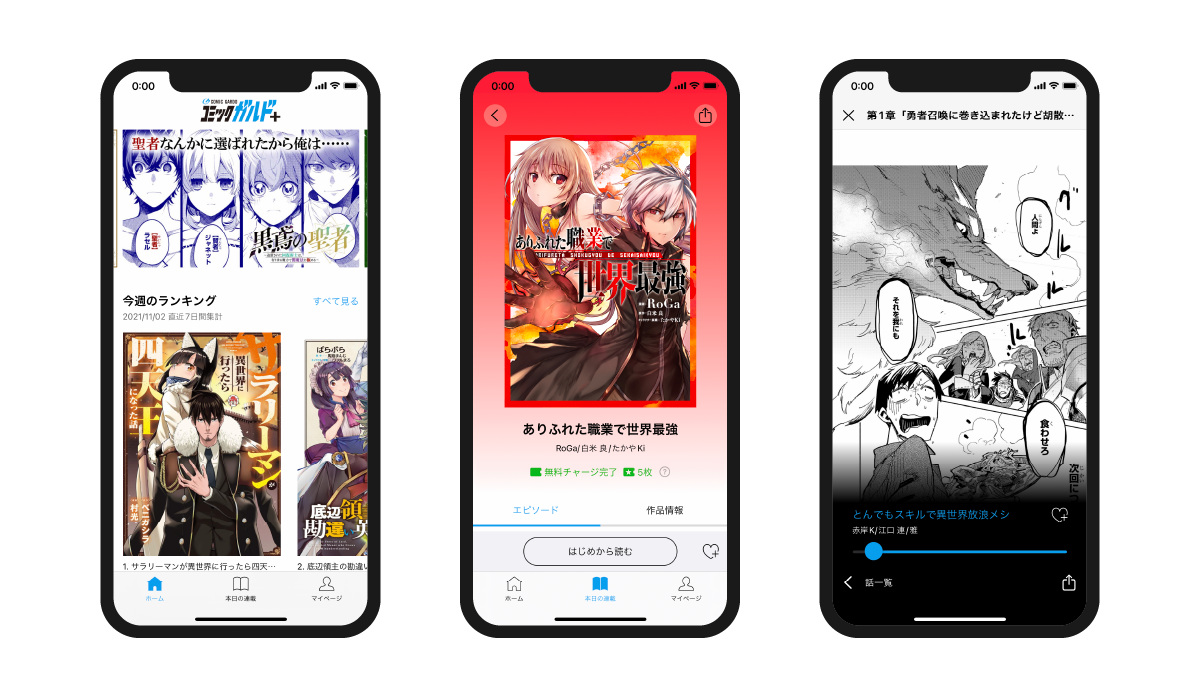
今回の「GigaViewer for Apps」においても、横展開できる仕組みを導入しています。アプリのデザインはもちろん、操作しやすいUI/UXやシステム的な部分にも注力しました。for Webと同様にfor Appsでも市場をリードする位置に立ちたいと思います。
juseiさんは、前職でも電子出版やエンターテインメント企業のWebサービスに関わってきたそうですね。
かれこれ10年ぐらいになりますね。前職で培った版元や編集者さんたちとの企画経験は「GigaViewer」の開発やビジネスでも大いに役立っています。もちろん、はてながこれまで多くのエンターテインメント企業の開発を担ってきた実績があったことも、高いシェアを得ることができた要因だと思っています。
続いてはikesyoさんとkouki_danさんが、どのような経緯で「GigaViewer for Apps」のアプリケーションエンジニアとして開発を担当することになったのか、教えてください。
私は2019年にはてなに中途入社しました。転職先にはてなを選んだ理由の一つは、普段から慣れ親しんでいて、自分の好きなコンテンツに関わる技術開発ができそうということでした。マンガも大好きなので、「GigaViewer」の開発はまさに自分にとってうってつけの仕事だと感じています。
技術的に一番得意なのはiOSアプリの開発ですが、はてな入社後はAndroidアプリのスキルも身につけました。iOS・Androidアプリどちらの開発でもやれるというスタンスで仕事をしています。
私はフリーランスのエンジニアを経て、2016年にはてなに入社。最初は自社サービスのはてなブックマークのアプリ開発を担当していました。マンガが大好きというわけではなかったのですが(笑)、はてなブックマークの開発でjuseiさんと一緒に仕事をしていた縁から、マンガアプリチームに呼んでもらいました。
ikesyoさんは、「はてなのiOS開発を引っ張っていってほしい」という社内の期待を集めているエンジニアです。Swiftについては、OSSのコミュニティの中でコミッターとしても活躍されています。新しいアプリ開発ではiOSの新しい技術を導入する機会も多いですし、Swfitの進化に対応した機能開発もこれからは進めなくてはいけません。今後もマンガアプリにはどんどん継続的に関わっていただきたいです。
kouki_danさんは、たまたまなのですが、前職が僕と同じ会社なんです。前職でもエンタメ系サイトの開発をしていたので、内定後のチーム配属の際に、このチームに誘いました。技術だけでなく、マンガとかエンターテインメントに愛を持ったエンジニアがいることは心強いことですから。
「GigaViewer」は「for Web」と「for Apps」で完成形となる
今回「GigaViewer for Apps」をリリースすることになったきっかけは何ですか。
「GigaViewer for Web」をリリースした2017年当時から、5年後にはアプリを作りたいと考えていました。当時は、街の本屋さんがすごく減っていて、コンビニや駅のキオスクからもマンガ雑誌がどんどん減っていた時期でした。こうした状況は今後も強まるだろうと思いました。僕自身は紙のマンガが大好きだったので、どうしたらマンガ文化を世の中に残すことができるのか、真剣に考えていました。
まずはマンガを紙以外で読んでもらう手段として、Webサービスからスタートしました。それが「GigaViewer for Web」というプロダクトです。年月はかかりましたが、「GigaViewer for Web」を通して、紙のマンガ雑誌をWeb上で手軽に読めるという機能をなんとか実現させることができました。
ただWebサービスだけでは、マンガ雑誌が毎週・毎月きちんと得ていた収益をマンガ家たちに還元し、次の創作意欲につなげるというマネタイズの機能が足りない。そのためには課金しても読んでいただける方法の確立と、その金額を大きくしていくために、アプリも必要だと考えていました。
マンガを電子媒体で読む習慣を広める機能はWeb、マネタイズの役割はアプリ。その両方があれば、「マンガ雑誌がWebでも読めるよ」「アプリもあるよ」と、自信を持って言えるようになる。
僕としては、「GigaViewer」は「for Web」だけで完成するものではなく、「for Apps」も含めて、マンガ雑誌の代替物になるというところまでを目標にやってきたので、これでやっと完成型に近づけたのかなと思っています。
今回の「for Apps」の開発にあたり、最も苦労したのはどんなところですか。
マンガ雑誌のクオリティをどう再現し、どこまで低コストにして、アプリとして提供できるかという点ですね。アプリの開発コストが紙の印刷物よりも高くなってしまっては意味がない。そこで先ほども言ったように、クオリティの高いアプリを、様々な規模の企業に横展開できる形で作ることに注力しました。
アプリを開発するためのAPIや管理画面を横展開できるように作り、コストを抑える。その検証にはずいぶん時間をかけました。メンバーと一緒に考えながら壁を乗り越え、これならやれそうだというものを開発し、ようやくリリースにたどり着くことができました。メンバーにはすごく頑張ってもらったと感謝しています。
もう一つの課題は、アプリエンジニアの数がまだまだ足りないという点です。もっと人がいれば、もう少し早くリリースできたかもしれないですね。今後はさらにエンジニアを増やして、どんどん開発できる体制を作っていきたいと思っています。
オープンソースの経験やマンガ好きのこだわりをアプリに込めた
エンジニアのお二人は、今回のアプリ開発にあたって、どのような技術的貢献ができたと考えていますか。
僕は「GigaViewer for Apps」を開発する前に、講談社さんの「コミックDAYS」というアプリの開発も担当していたんです。マンガのアプリはそこでの開発経験があったので、「ビューワはもっとこうした方がいい」「こうすれば使い勝手を改善できる」というアイデアは持っていました。
マンガアプリは、必要な機能だけをうまく組み合わせて作っていけるようにしたいとも考えていました。企業によってはいらない機能が含まれていることで、開発速度が遅くなり、アプリのサイズも大きくなってしまうという問題もあります。
ただ、どのように組み合わせれば、いらない機能を省くことができるか。どうビルドすれば、必要な機能だけを組み合わせられるのか。僕は、開発者用ツールやライブラリをオープンソースで開発することを趣味でやっていたこともあり、ビルドシステムについての知識や経験は今回とても役立ちました。
サービスやアプリの使いやすさとは、もちろんデザイナーさんやQAを担当しているカスタマーリレーションの担当者さんと協力して練り上げていくものですが、最終的に動くところを作るのはエンジニアの役割。エンジニアのこだわりは、その最終的に完成するアプリにも現れると考えています。自分が普段使うようなサービスを作りたいタイプのエンジニアであり、マンガ好きだからこそのこだわりや工夫が、開発に貢献できたのではないかと思っています。
デザインやUIについては、エンジニアもある程度の知識を持っていることが望まれます。マンガアプリチームでは、週に1回デザイナーとエンジニアが集まる勉強会を開催したり、一つのデザインをデザイナーだけではなく、エンジニアも共に議論する風土があります。エンジニアとデザイナーの距離をできるだけ縮め、お互いの認識を近づけるようにする取り組みは、日頃からやっていますね。
GraphQL、SwiftUI、Jetpack Composeなどの新技術を大胆に導入
今回のアプリ開発では、新しい技術の導入も行われたようですね。
「GigaViewer for Apps」に掲載するマンガのほとんどは、「GigaViewer for Web」にある版元のデータをアプリに移植しています。今回「for Apps」を開発するにあたって、「for Web」にあるデータをアプリから取得・更新するために「GraphQL」を利用しました。複数のメディア間で同一のスキーマでデータが表現されているため、今後のアプリ機能を横展開する上でもやりやすいだろうと考えて採用しています。
GraphQLはサーバーサイド側だけではなく、アプリ開発側も一緒に議論しなくてはいけません。そこで、双方からメンバーを集めて定期的なミーティングを行い、GraphQLのメリットを実証するという取り組みを1〜2カ月かけてやりました。
Swiftがらみの話をすると、今回の「GigaViewer for Apps」に関しては、「SwiftUI」というiOSアプリの中でも流行しつつある技術を使って開発しました。SwiftUIで0からアプリを作ること自体、まだ事例も少ないと思います。この点に関しては、2020年にアプリを開発することが決まった際に、「SwiftUIをそろそろ使ってみようか」という空気感が、チーム内や社内のiOSアプリエンジニアの中でもありました。なので、導入はわりとスムーズでしたね。
一方で、プロダクトをマネジメントする側にしてみると、枯れた技術でかっちり作ってくれた方が安心するところもあると思います。その点、juseiさんはプロダクトマネージャーとして新しい技術を使うことを積極的に後押ししてくれました。
新しい技術を使って開発したことを、エンジニアとしてブログに書いたり、勉強会で発表したりなど、アウトプットすることで、はてなの技術ブランディングに役立てていこうという面でも応援してくれました。その点でもSwiftUIの導入はやりやすかったです。
Androidアプリでは、SwiftUIに似た「Jetpack Compose」というフレームワークがあり、「GigaViewer for Apps」ではフルに利用しています。Jetpack Composeも新しい技術で、開発に着手した時点ではα版だったため、検証しながら使い始めました。
クライアントと協働で作るアプリに新技術を導入する際は、クライアントにその機能やメリットをどう理解してもらうかが重要です。例えば、「GraphQLやJetpack Composeを導入すると、何がどう良くなるのか」といったことを僕らプロダクトマネージャーがエンジニアにヒアリングし、ちゃんと理解した上で、丁寧に説明するように心がけています。
だから、エンジニアには新技術を入れるメリットに関してプロダクトマネージャーをワクワクさせる責任があるといつも伝えています。その説明を聞いた僕自身が新技術にワクワクし、そこで得た熱量でクライアントにも説明し、ワクワク感を共有する。クライアントを技術で置いてきぼりにしないことが、はてなのこだわりです。

ドキュメントをベースになんでもしっかり議論する
話題を変えて、皆さんの日常的な働き方について伺います。現時点では、kouki_danさんとikesyoさんは京都オフィスで在宅勤務や出社をご自身で自由に選択しています。juseiさんは京都オフィスから東京オフィスに移り、基本的には在宅勤務。リモートワークでの難しさはありますか。
「GigaViewer」の開発に関しては、juseiさんが京都オフィスにいた頃から、デザイナーは東京オフィス、エンジニアは京都オフィスと東京オフィスで行っていました。つまり、もともと一つのチーム内で京都と東京に分かれて、リモートでコミュニケーションしながら仕事をするスタイルだったのです。
ですから、会議に参加できなかった人にも内容を伝えるために、きちんと議事録や会話のログを残すという仕事のスタイルは、在宅勤務がメインになる前から習慣化していました。リモートワークが一般化し、みんなが自宅で仕事をするようになってからも、基本的には働き方が変わらなかったので、あまり苦労せずに在宅勤務に移行できたと思います。
もちろんオフィスで机を並べていれば、画面を一緒に見ながら相談できたことが、今はスクリーンキャプチャしたり、操作しているところを動画で撮ったりなど、やや面倒だなと思うこともありますけど(笑)。
リモートによるメリットもあると思います。以前は、画面を見ながら相談していたことを、オープンチャットで「ここで困っている」とみんなが書き込むようになったことで、これまで近くの席にいた人だけではなく、チャット上にいる誰にでも相談ができるようになりました。
Androidチームが困っていることを書き込むと、iOSチームが即座に反応してくれるなど、技術領域を越えたコミュニケーションも増えましたね。ドキュメントを残すことは、以前からはてなの文化ですが、さらにオープンな議論をすることが習慣化したように思います。
リモートワークによって、雑談のようなカジュアルなコミュニケーションが減ってしまった、ということはありませんでしたか。
僕らのチームは、以前からオンラインでの雑談が活発です(笑)。毎日アプリチームが集まる昼のミーティングでは、「最近〇〇のライブに行ってきたよ」「今日は△△の日だから、こういうご飯食べたいね」といった近況から飼っているペットの話題まで、いろいろな雑談からスタートします。
リモートだからこそ、逆に雑談がしやすい雰囲気もありますね。以前は、近くの席の人や、仕事上よく関わりある人としか話していなかったのですが、MTGの場やSlackでのやり取りを通じてみんなで雑談することで、関わりが少なかった人のこともより知れるようになったりしましたね。
より多くのアプリ開発にチャレンジし、スキルの幅を広げたい
最後に、今後「GigaViewer for Apps」をどのように進化させていきたいか、これから自身の仕事領域をどう広げていきたいかについて、聞かせてください。
プロダクトとしては今後アプリの数を増やし、たくさんの機能を導入していくだろうと考えています。どんどんアプリの開発をして、どんどん機能を増やしていくことを目標にしたいと思います。そのためにも、チームの人数を今の倍以上に増やしたい。そして、人数が増えても快適に開発できる環境を準備していきたいと考えています。
まだ1つのアプリしかリリースできていませんが、それを2つ3つと増やしていったときに、その横展開のコストをいかに減らしていけるかが現実的な課題としてあります。エンジニアとしてはそこを突き詰めたいですね。今後のキャリアとしては、やはり自分でプロダクトを作ることが好きなので、そこでスキルの可能性を試したいです。
チームのマネージャーの立場でいうと、アプリチームの開発メンバーにはiOSにもAndroidにも、チャンスがあったらチャレンジしてほしい。アプリ側だけでなく、サーバーサイドもやってみたいということであれば、それもありですね。
実際、ikesyoさんには、半年間サーバーサイドの開発をやってもらったこともあります。新しい技術に触れることを、スマホアプリだけじゃなくて、プラットフォームを超えたところでも、どんどんやってほしいなと思っています。
僕はスマホアプリの開発経験が長かったので、その時は全く違うサーバーサイドの技術に刺激を受けました。先ほどのGraphQLでいえば、以前はサーバーサイドのエンジニアにGraphQLのAPIを作ってもらって、自分が使う側だった。それがサーバーサイド側に移ってからは、自分でAPIを作る経験もできました。使う側と作る側、両方の視点を持つことで、APIをどのように設計するのがいいのか改めて考えることができた。これはとてもポジティブな経験でした。
今後のキャリアとしては、自分の強みであるiOSやSwiftのスキルをさらに伸ばすことはもちろんですが、OSSに関わる者として、開発者向けのツールや、開発者の体験を良くする取り組みにも興味があります。自動化技術などを使って、開発スピードのボトルネックを潰していくことにも関われたらいいですね。
僕にはプロダクトマネージャーとしての仕事と、エンジニアの上司という人事的なマネージャーという二つの立場があります。後者でいうと、それぞれのメンバーにとって悔いのない時間が過ごせるように仕事をアサインしたり、環境を整えることが大切だと考えています。
例えば、kouki_danさんはものづくりが好きだから、将来「あなたのエンジニア人生で何を作りましたか」って聞かれたときに、「あのアプリを作ったのは自分です」と自信を持って言ってもらえるような仕事ができる環境を作ってあげたいですね。それぞれのメンバーがやりたいことや、やりがいを感じてもらえるような仕事を提供し、一緒になって楽しく仕事をすることが理想です。
プロダクトマネージャーとしては、冒頭でも伝えたように、紙の雑誌が実現してきたコンテンツをデジタルの世界でも残したいと思っています。僕自身、マンガに育ててもらいましたし、助けてもらったという感謝があるので、その想いを大事にしたい。Webやアプリの開発を通して、マンガの業界やクリエイターたちがチャレンジする場所や枠組みをしっかり提供していきたいですね。
僕には娘がいるのですが、その子どもたちが大人になっていく過程で、「マンガって面白いね」って思ってもらえるような世の中を作りたい。今の子どもたちが未来永劫にわたってマンガの世界を楽しめる、そういう環境を作り上げるのが、いわば大人としての責務かなと思っています(笑)。
子どもたちの未来までを考える。とても大切なことですね。いいお話が聞けました。ありがとうございます。

