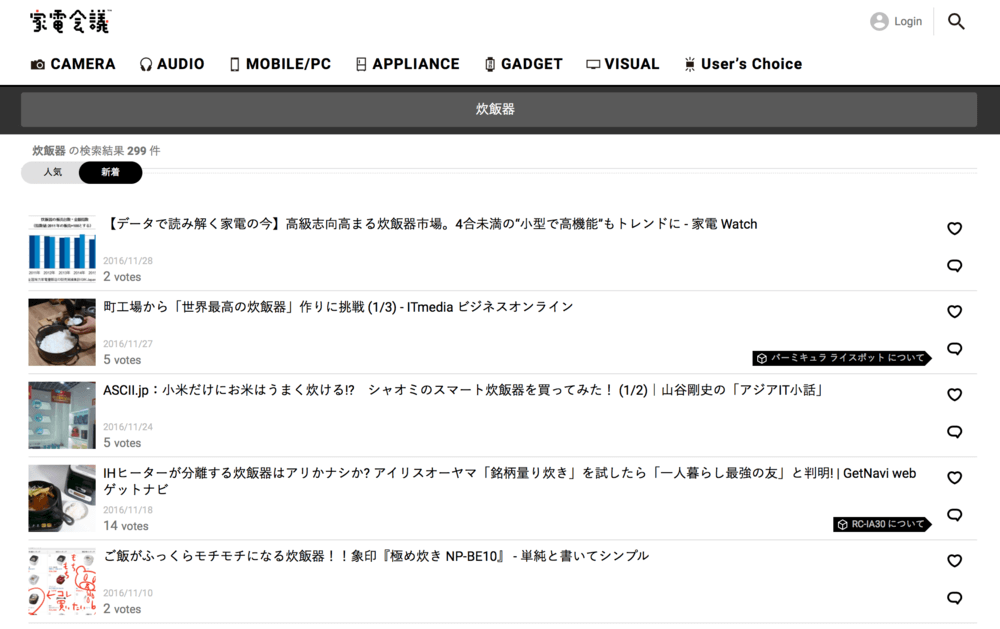
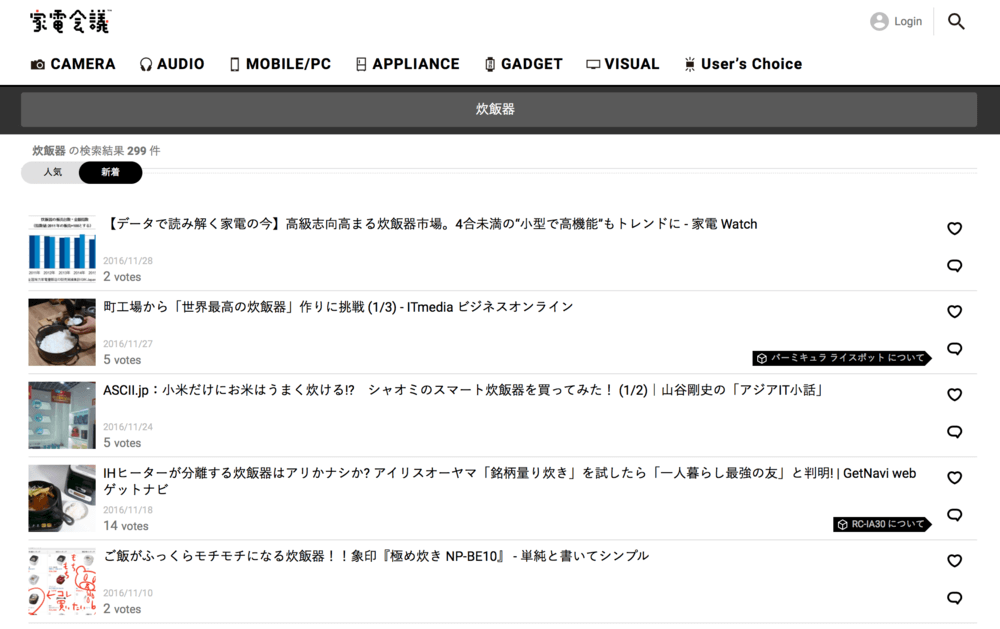
機械学習・自然言語処理・アドテクノロジーコースは、家電コミュニティサイト「家電会議」におけるキーワード検索の改善に取り組みました。機械学習を使った新たなアルゴリズムを取り入れたことで、ニーズに合った有用な記事がヒットしやすくなっています。

インターン後半
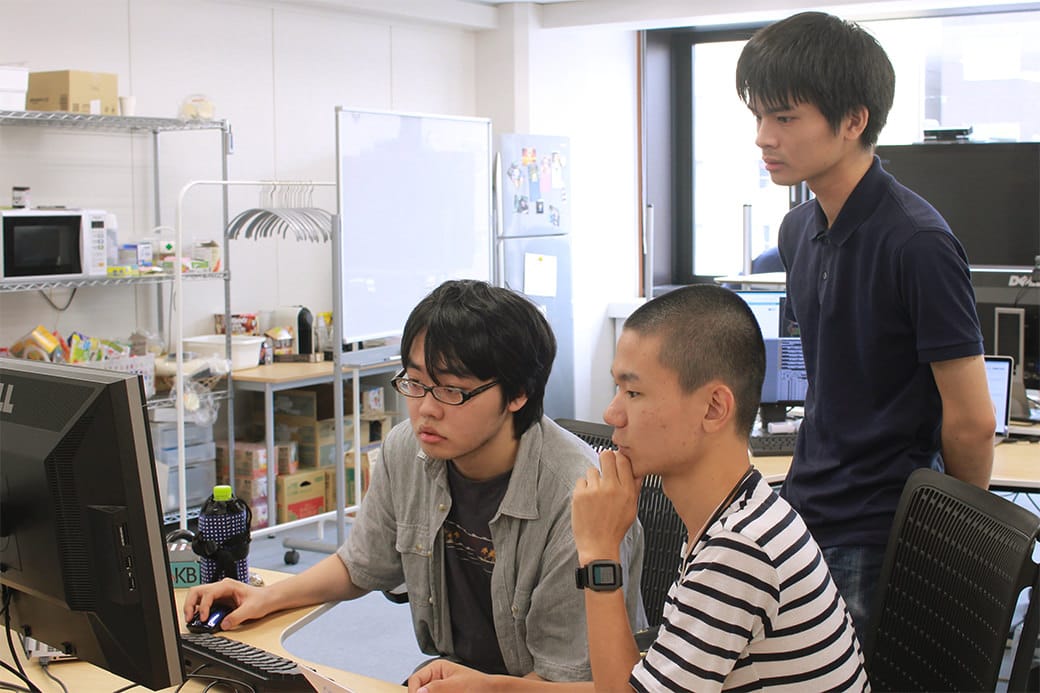
後半日程では、新機能の企画や研究・開発を行うために、サービスを開発する各チームへと配属されます。インターン生は、自分たちで考えて実装した機能を本番環境にリリースしたり、運用基盤の改善を行ったりしました。最終日には、それぞれのチームが研究・開発した機能をスタッフの前でプレゼンテーションする成果発表会を開催。スタッフによる投票で優勝チームを選出しました。
機械学習・自然言語処理・アドテクノロジーコースは、家電コミュニティサイト「家電会議」におけるキーワード検索の改善に取り組みました。機械学習を使った新たなアルゴリズムを取り入れたことで、ニーズに合った有用な記事がヒットしやすくなっています。

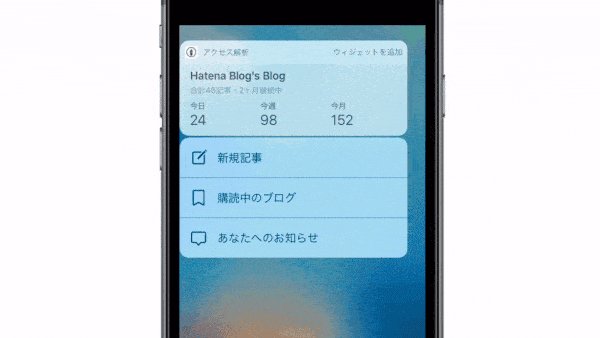
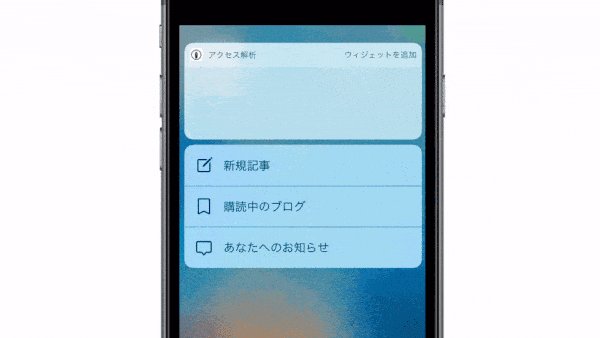
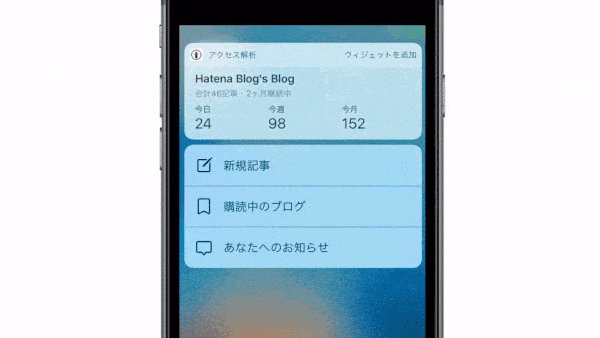
iOSアプリ開発実践コースは、iPhone・iPadアプリ「はてなブログ」から2つの機能をリリースしました。1つ目は、予約投稿やカスタムURLが設定できる機能です。パソコン版と同様の機能が追加されたことで、アプリからさらにブログが投稿しやすくなりました。2つ目のリリースは、iOS 10の新しいウィジェットに対応した「アクセス解析ウィジェット」です。ブログがSNSで話題になっている際に、アプリを起動することなく簡単にアクセス状況を確認できます。

id:mr-sunege
はてなインターンに参加するまで、僕は大勢の人が使うアプリの開発に携わったことがありませんでした。だからインターンで実際にアプリをリリースして、ユーザの喜ぶ声をTwitterで見た時は感動しました! チームにはいろいろな人が所属しているので、時には意見のぶつかり合いがあったりもしました。しかし、メンバーの意見をチームで共有して議論したからこそ、良いプロダクトを作ることができたと感じています。また、実際のプロダクト開発では、機能が完成してもバージョンアップの影響やリリース後の不具合発覚などがあり、まったく油断できませんでした。
id:polamjag
実際に多くのユーザーさんに使っていただいているアプリであるということ、これまで自分が開発のターゲットにしていたWebアプリケーションよりも失敗が許されない環境であることからもプレッシャーを感じましたが、ペアプログラミングで互いに確認しながら開発を進めたり、社員さんのレビューを受けたりする中で、最終的に自信をもってアップデートを届けることができました。実際にユーザーさんが喜んでいたり、「これでiPadからもっとブログを書ける」というような反応を見たりすることができて、素直にうれしかったです。
id:Sixeight
アプリ開発になじみのなかった2人ですが、お互いの得意分野を生かして協力することで、ユーザーからの要望が多かった「編集オプション」や「予約投稿機能」を最初の1週間で開発してリリースしました。後半は最新のiOS 10のリリースに合わせて、iOS 10で大きくフィーチャーされていたウィジェットを作ることになり、「アクセス解析ウィジェット」を作り上げました。また、期間中は他チームとの調整が欠かせませんでしたが、積極的に参加することでスムーズに開発を進めることができました。


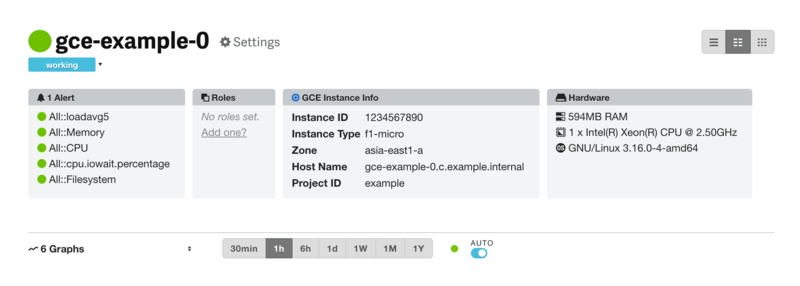
クラウドサーバ管理システムコースからは、複数の機能をリリースしました。まずは、ホスト詳細画面やホスト一覧画面でGCE(Google Compute Engine)のインスタンス情報を表示する機能です。複数のプロジェクトをMackerelで統合的に管理している際に便利な、 Google Cloud Platform(GCP)のプロジェクト IDの表示にも対応しています。このほか、各アラートの詳細画面にメモを残せる機能、アラート詳細画面と式監視ルール作成画面のグラフに設定した閾値を示す線を表示する機能、ホスト詳細画面のハードウェア情報にディストリビューション情報を表示する機能が加わりました。

id:ak1t0
実際に自分たちで作った機能がリリースされたことが、少し不思議な感じがして、また、すごく感動しました。
id:upamune
コードレビュー最高。
id:itchyny
Mackerelコースのインターン生には、アラートに関する機能追加やホスト情報の拡充など、さまざまな機能を開発してもらいました。Mackerelのアラートにメモを書ける機能では、データベースのスキーマ変更からフロントエンドの実装まで行ってもらいました。また、ホストのLinuxディストリビューション名を表示する機能では、mackerel-agentにも変更を入れて、Go言語での開発も経験してもらいました。これらの機能を実際にリリースし、告知をして、ユーザーから喜びの声を頂く中で、Webサービスの開発の楽しさを感じてもらえたと思います。


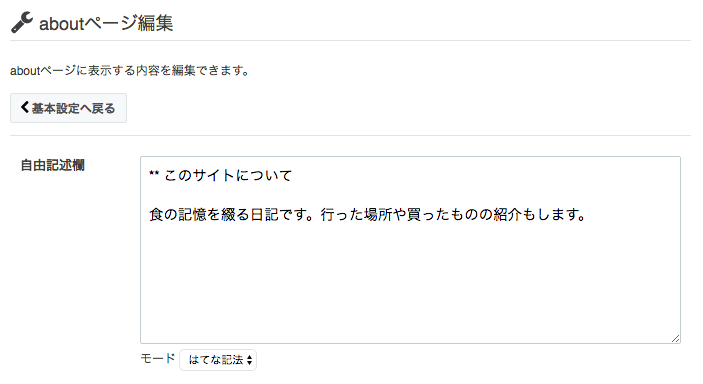
はてなブログコースでは、2つの機能をリリースしました。1つ目は、ブログの情報が記載されるaboutページの編集機能です。自由に編集できる項目が増えたことで、ブログや筆者の情報をより伝えやすくなりました。2つ目のリリースは、サイドバーの「プロフィール」モジュールにブログの最終更新日数を表示できる機能です。読者にとっては、どれくらいの頻度で更新されるブログなのかを知るきっかけにもなります。

aboutページの編集画面

id:susisu
実際にサービスがどのように開発され、運用されているかを知れたことはとても有意義だった。自分たちで作った機能がリリースされると直後から良い反応があり、とてもうれしかった。
id:miki_bene
多くのユーザーに使われているサービスの機能を開発し、リリースするという体験は学生の間ではなかなか体験できることではないので、最高の経験だった。
id:amagitakayosi
今回、はてなブログコースのインターン生にはある機能を2人で協力して開発してもらいました。企画段階のブレストからリリースまで、インターン生同士で盛んに相談しつつ進め、1週間でリリースまでこぎ着けることができました。実際に運用されているサービスのコードに触れ、かつ長時間にわたって協力しながら開発するというのは、インターンならではの経験だと思います。リリース後も、ユーザーの反応を見て、さらなる改善や機能追加まで行ってもらいました。自分の書いたコードに対する責任感や緊張感、ユーザーに使ってもらう喜びなど、Webサービス開発の醍醐味(だいごみ)を存分に体験してもらえたのではないでしょうか。


インターン生から
id:hantas
今回の開発では他のチームとは少し異質で、検索精度の向上をしたい、としか言われませんでした。そのため、初めにどんな検索結果にしたいかを議論しました。その後は、機械学習を行うためのデータの作り方やその基準をまとめ、ようやく機械学習のコードを作り始めました。データの基準についてはまだあいまいな部分が残っており、本当に難しい作業だったのだなと思っています。このような一連の作業に関わらせていただいて、本当に最高の経験ができたのだなと思います。
メンターから
id:syou6162
機械学習コースのインターン生2人には、「家電会議」の追加の検索機能を開発してもらいました。2人とも機械学習をやるのは初めてとのことでしたが、前半の講義パートでしっかり学んだことで、スムーズに進めてもらえたと思います。機械学習のコードを書くだけでなく、機械学習に必要なデータの仕様について考え、実際にデータを作成し、出来上がったアルゴリズムの定性・定量的な評価も行ってもらいました。これらを通じて、サービスに機械学習の機能を取り入れる難しさや楽しさを経験してもらえたのではないかと思います。