Mackerelをより便利に!
開発者向けAPI、フロントエンド改善など
4つの機能リリース
id:haya14busa
id:tyage

Mackerelチームでは、APIに書き込み・読み込み権限を付けることで、APIの誤操作やAPIキーの漏洩に対する安全性を高めました。
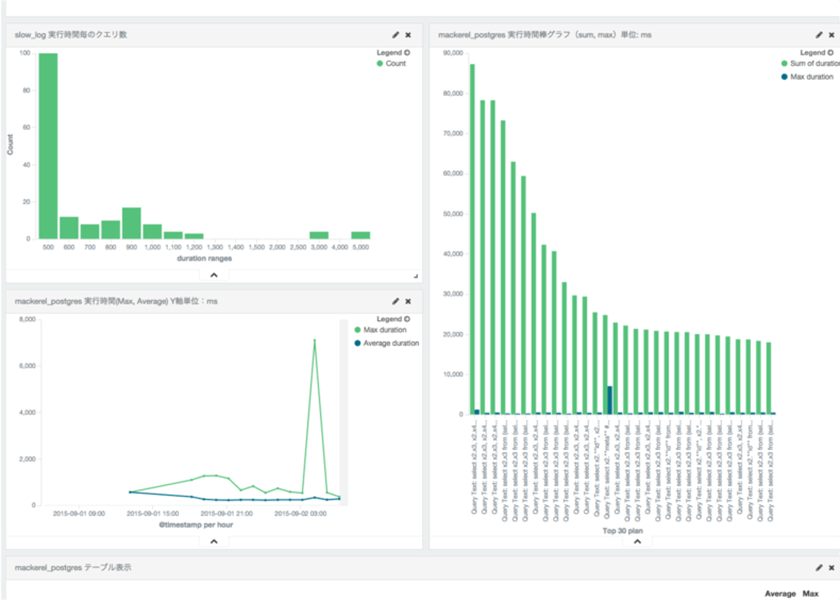
その他、サービスとロール一覧を取得するAPIを追加、ホストステータスをその場で編集する機能、ドラッグによるグラフのズーム機能など、期間内に4つの機能をリリースし、Mackerelを多方面からより便利に改善しました。
リリース
外形監視のレスポンスタイムグラフ化・通知先のメールアドレス個別指定 ほか - Mackerel ブログ #mackerelio
読み取り専用APIキー・検索結果にアラートを追加・Mackerelミートアップのお知らせ - Mackerel ブログ #mackerelio

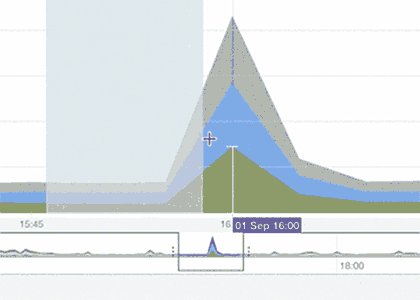
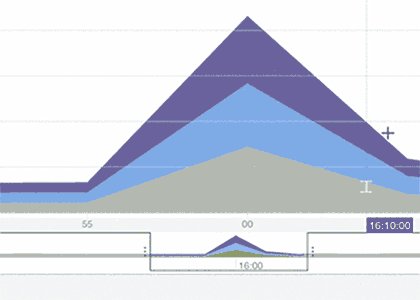
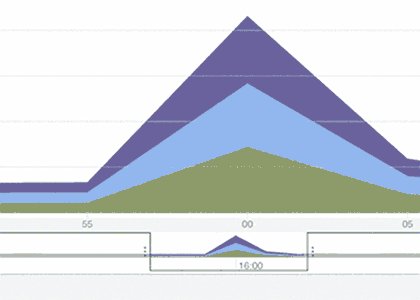
グラフ上の範囲ドラッグによるズーム機能、サービス・ロールAPIの追加 ほか - Mackerel ブログ #mackerelio

読み取り専用APIキーと新しいAPIを使った安心で便利なサーバ管理 - Mackerel ブログ #mackerelio



id:tyage
作る前に想像していたよりも、作ってみるといい機能がリリースできたかなと思います。チームのエンジニア以外のメンバーからも評価してもらえたのはうれしかったです。
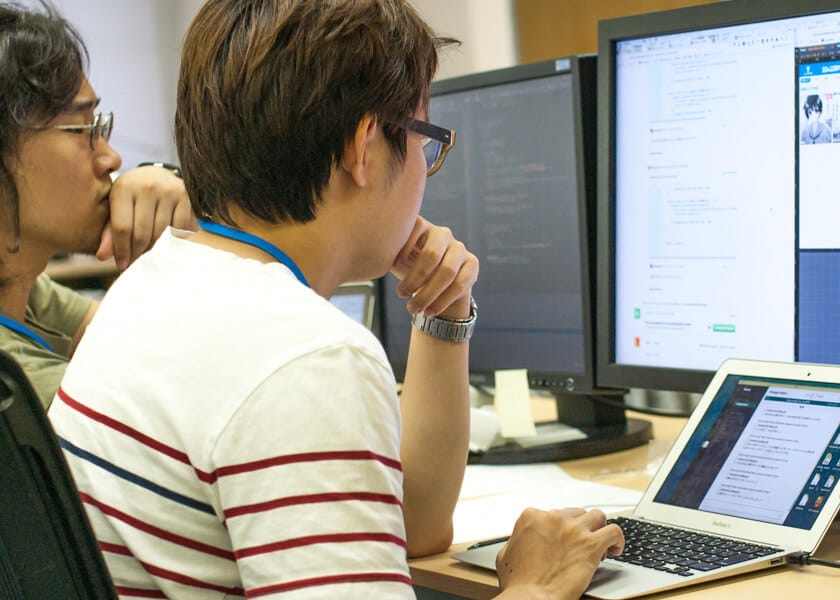
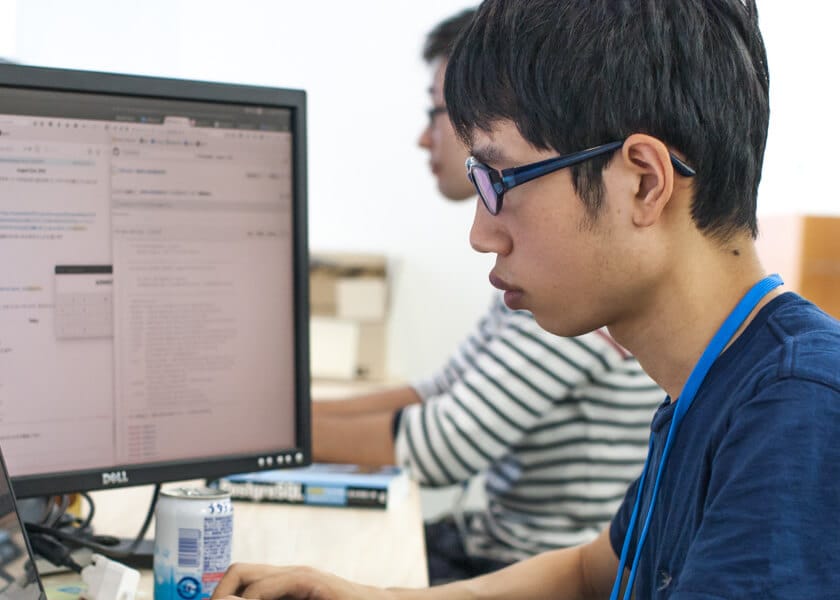
また、インターンのペアとペアプロの形で実装を進めていると勉強になる点が多くて刺激的でした。
id:haya14busa
Mackerelのチームに所属してみて、個々のチームのメンバーや一緒に開発していた id:tyage さんの開発力もさることながら、チーム全体としての体制がとてもよくて、大変開発しやすかったです。
比較的少人数でリモートのメンバーもいるなかでこの開発スピードは所属してみて改めて凄いなと感じました。そんな Mackerelのチームで開発し、ユーザさんにとっても便利な機能をいくつもリリースしてフィードバックも頂けたという経験は大変勉強になりました。