実践パート
後半課程では各チームに配属され、新機能の企画と開発を行います。
自分で考えて実装した機能をリリースし、ユーザーの反応を受け止めるまで開発は続きます。
最終日にはそれぞれのチームが開発した機能を持ち寄り、
スタッフの前でプレゼンテーションを行う成果発表会を開催しました。
Webページを魅力的に紹介しよう!
ブログカード機能
Blog team
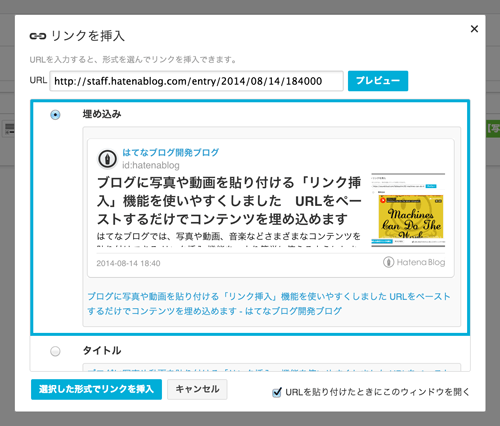
「ブログカード」は、記事のリンクをカード形式で美しくはてなブログに貼り付けられる機能です。ブログの編集画面に紹介したいWebページのURLをペーストするだけで、タイトルや概要、アイキャッチ画像などを表示させることができます。ブログカードを使えば、さまざまなWebサイトをより魅力的に紹介できます。




-
リリースの瞬間にはチームでともに祝いあい、これまでに無いようなとても大きな達成感を得られました。機能がリリースされた後もユーザさんからコメントを頂いたり記事で紹介して頂いた事がチームに伝わってきた時も、インターネットに働きかけたという実感が湧いてきました。
読み忘れをなくそう!
「あとで読む」通知機能
Bookmark Team
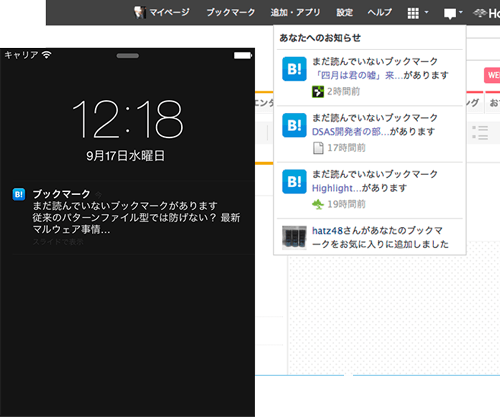
はてなブックマークの「あとで読む」機能は、自分のブックマークで「あとで読む」または「後で読む」タグを付けた記事のうち読んでいないものを、任意のタイミングで通知する機能です。未読記事の通知先は、はてな各サービスのヘッダーにある「あなたへのお知らせ」欄と、iPhoneへのプッシュ通知の2つ。通知の日時は「通勤中に読むから平日の朝に」「休日の昼にまとめて読むので土日に」など、都合のいいタイミングに設定できます。




-
はてなブックマークをつかって毎日ネット巡回をしていて、ふと思ったこと(「あとで読む」を通知してほしい!)が今回の開発のネタになりました。また、インターンにくるまでははてなブックマーク本体アプリはつかっておらず、その理由としては機能がブラウザとほぼ同じだから、というのがありました。でも、今回の機能を実装したら、アプリはネットにないアドバンテージができるとおもいます。
-
普段からよく使っているはてなブックマークの機能を開発したいと思っていました。ブックマークのページを後で通知してくれるというアイディア自体はid:doughnutomoさんが出してくれたものですが、純粋に自分が欲しい機能として開発しました。
「言及の一覧」パネル・
過去記事貼り付け機能の実装
Blog Team
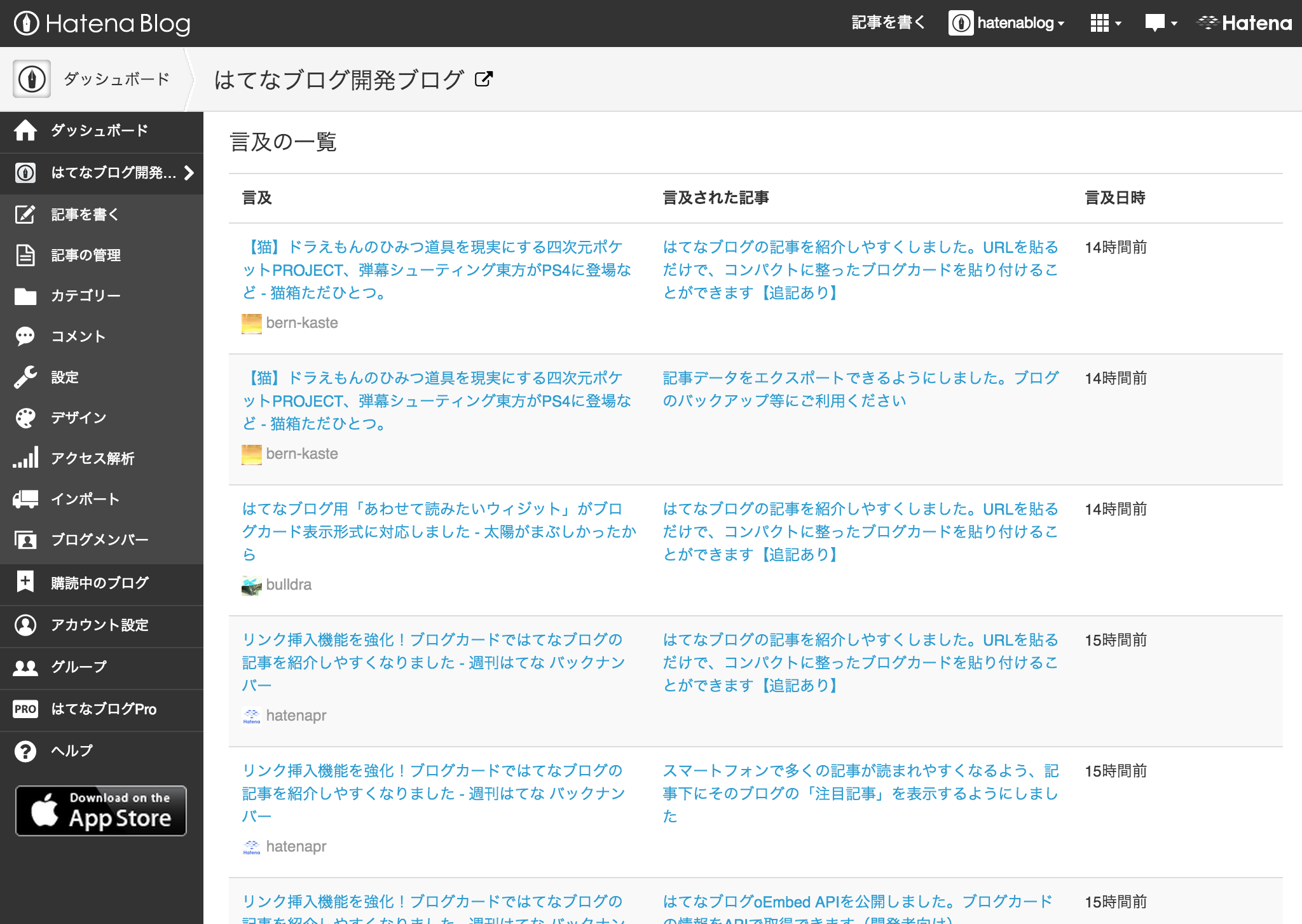
「言及の一覧」では、はてなブログ内のどのユーザーのどの記事が、自分のブログのどの記事にいつ言及したのかを一覧表で閲覧できます。リンクをたどって言及元の記事を確認できるので、返信を書く際などに参照することができます。また、過去記事貼り付け機能では、編集サイドバーから過去の記事を貼り付けられるように。自分のブログを振り返りやすくなりました。




-
最初のミーティングでだいたいやりたい機能を絞りこみ, 開発を始める日に最終決定しました。もともとブログカード機能と過去記事の貼り付けは連動する機能で,ブログチーム一丸となって意見を出し合って開発を進めました. はてなブログの目指したい方向性とよくマッチしていて結果的にそれなりに満足の行くものができあがりました.
-
プロダクトがリリースされて使われるのを見ることができるのはいいところで、自分では便利な機能だとか、分かりやすい説明だと思っていても、他の人にはそう見えないというギャップがよくあります。個人で開発しているとそういうことに気づく機会がないことも多いのですが、インターンが作ったものが実際にリリースされるということもあって、多くの人から真剣なレビューを頂けました。そしてもちろん、最後は自分たちの開発したものを多数のユーザーに使ってもらうことができます。これははてなインターンの他では得難い体験だと思います。
ChatOpsによるデプロイと
オートスケールの制御と自動化
System Platform
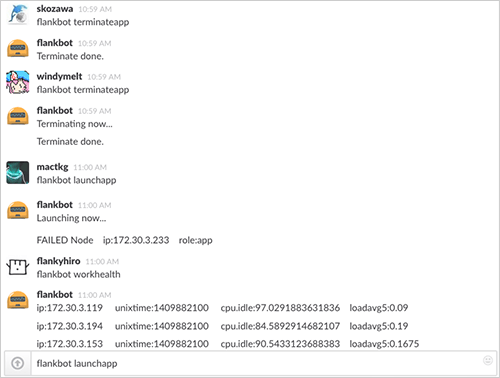
大規模ウェブサービスの爆発的な負荷に耐え、さらにその開発をスピードアップするサーバ基盤の構築を行いました。負荷の増減に応じたサーバ台数の動的な調整や、新規機能のリリースと不具合時の対応という、サービス開発に欠かせない処理をチャット上から誰でも簡単に行うことができます。Slack、Hubot、AWS、Docker、Serf、Mackerelなど最新のツールやサービスを使用したモダンな構成で構築しました。




-
前半のときから社員さんからImmutable Infrastructureで行くという話を頂いていたので、アイデアを考えていたが結局凡庸なネタになってしまったのが少し残念。hubotでのインフラ操作というのは以前やったことがあったので、それにプラスでDockerやSerfというナウナウな技術を導入するというのは、ありきたりだが面白い試みだったのではないでしょうか。







ユーザさんからの反応が非常に素早いのが印象的でした。告知してから、1時間ほどではてブを通じてコメントが付き、実際に使ってみた記事が溢れ出す。自分たちの書いたコードが実際に様々な人の手にわたっていることを肌で感じることが出来るのは、大変よい経験でした。実際にリリースした後、自分でも気に入ったものを作ることが出来たので満足しています。