後半課程
後半課程では「ブックマークチーム」「ブログチーム」「システムプラットフォーム部」に配属され、新機能の企画と開発を行います。自分で考えて実装した機能をリリースし、ユーザーさんの反応を受け止めるまで開発は続きます。最終日にはそれぞれのチームが開発した機能を持ち寄り、社長をはじめとするスタッフの前でプレゼンテーションを行う成果発表会を開催しました。
開発内容一覧
Bookmark Team
自然言語処理を用いたデータマイニング・機械学習
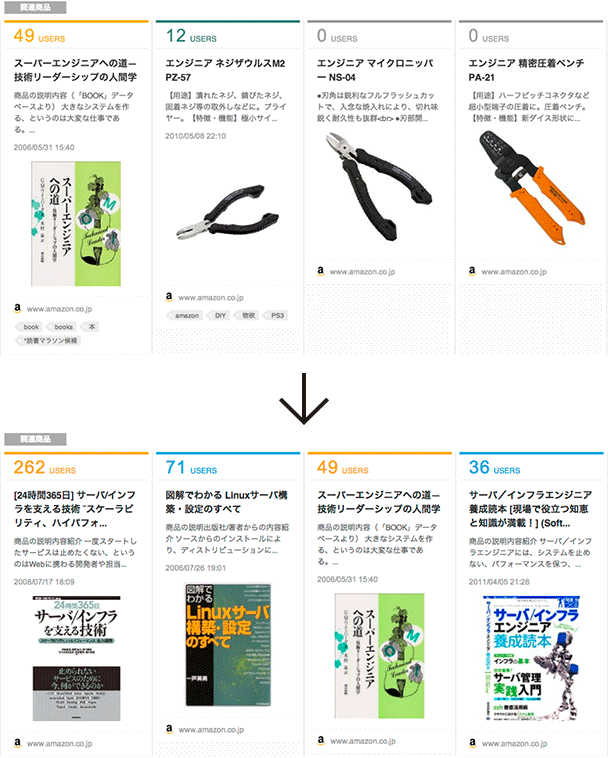
コメント一覧ページの関連商品の精度改善!

id:astj

id:tonerorin
スコアリング方法を見直し、より適切な商品を表示する
コメント一覧ページの一番下に表示されている「関連商品」の精度を向上させる改善を行いました。コメント一覧ページの「関連商品」は、ブックマーク先のページのキーワードやタグから独自の手法でスコアリングし、スコアが高い商品を表示しています。この手法自体を見直し、ページのキーワードやタグのカテゴリーと商品のカテゴリーの関係も考慮することで、よりページの内容に関連する商品が表示されるようになりました。
はてなキーワードとの連携により精度向上を実現
コメント一覧ページの「関連商品」の精度の向上は以前よりユーザーさんからご要望・ご指摘いただいており、また、社内でも改善しようという気運が高まっていました。そんな折にチームに配属されたインターンのおふたりは特にアルゴリズムに明るいため挑戦していただくこととなりました。今回の改善では新たにはてなキーワードをアルゴリズムに取り入れることにより精度を向上させることに成功しました。「関連商品」のクリック率もリリース前と比べて上昇しており、定量的な成果も見られます。華々しい新機能の追加ではありませんでしたが意欲的に取り組んでいただき、またリリースされた後のパフォーマンスにも注意を払っていた様子が印象的でした。




id:yanbeディレクター
新規性があり難易度の高いタスクを、2週間という時間的な制約も大きい中、よくやり遂げてくれたと思います。今回改善された手法は、コメント一覧ページの「関連商品」の改善に適用されました。しかし手法自体は、ページのタイトルや本文といった汎用性のあるデータから、それに含まれるキーワード自体のカテゴリーを考慮し、そのコンテンツの代表的なキーワードをいくつか選出するという、汎用性のあるものです。そのため、今後の展開として、はてなブックマークのエントリーのカテゴリー判定の精度向上に応用することや、はてなの他のサービスでの利用、サービスを横断したユーザーへの情報推薦の際に利用するなど、幅広い応用が期待できます。
リリース
コメント一覧ページの関連商品の精度を改善し、Google Chrome 拡張から人気のコメントが確認出来るようになりました
コメント一覧ページの一番下に表示されている「関連商品」の精度を向上させる改善を行いました。コメント一覧ページの「関連商品」は、ブックマーク先…
クライアントサイドの実装
Google Chrome拡張の新機能を追加・利便性向上!

id:cocodrips

id:Pasta-K
細かな開発も使いやすさを
向上させるために大事なこと
はてなブックマークGoogle Chrome拡張をより便利に使いやすくすることを目的に、機能追加や改善を行いました。追加された機能は、コメント一覧画面で「人気コメント」を表示する機能や、コンテキストメニューへのはてなブックマーク関係の項目の追加などです。また、ブックマーク追加画面において「以下のURLに変更」ボタンをクリックしたときに入力中のコメントが消えないようにするなどの改善も行いました。

実際に使ってみながら答えを探る
Chrome拡張をより便利にしてほしいという声はこれまでもあり、インターン生の1人も「より便利にしたい」という思いをかつてから持っていたということでしたので、Chrome拡張の開発に携わってもらいました。「人気コメント」を表示する機能については、既存のコメント表示機能のオプションの設定値や人気コメントの有無、といった複数の条件の下での表示の出し分け処理が難しい箇所だったと思います。コメントの切り替えのUIをどうするかという点も大いに悩むところでした。コンテキストメニューへの項目の追加に関しても、コンテキストメニューに表示する項目をどうするか[1]、ブックマーク追加時は新しいウィンドウを開くべきかページ中にブックマーク追加フォームを開くべきか[2]、といったUI的な点で悩む箇所が多くありました。いくつかの案を実際に実装して使用してみる、といった方法で開発を進めて、最終的に良いUIになったと思います。

- 1. Chrome拡張のコンテキストメニューへの項目の追加が2個以上の場合、追加した項目は折りたたまれてしまい少し使いにくくなってしまうため、可能であれば項目は1個だけ追加するようにして折りたたまれないようにしたかった。
- 2. Chrome拡張のポップアップは、プログラム側から開くことはできないため、ポップアップを開かずにブックマーク追加ができるようにする必要があった。

id:yanbeディレクター
はてなブックマークGoogle Chrome拡張は、広く使われており、普段のブラウジング中でいつでも簡単に呼び出せるので、はてなブックマークとユーザーの皆様とをつなぐ、一番近いインターフェースのひとつであると考えられます。今回の複数の改善によって、Chrome拡張を通じてはてなブックマークの便利な機能がユーザーの皆様により伝わりやすくなりました。またブックマークを追加する際の支援機能によって、ユーザーの皆様のブックマークの価値が、はてなブックマークをご利用の他のユーザーの皆様に伝わりやすくなりました。はてなブックマークはGoogle Chrome以外のメジャーブラウザ向けにも拡張機能を提供しています。今後の展開として、Safari拡張やFirefox拡張、ブックマークレットなどにも、今回の改善を取り込んでいくことが考えられます。
リリース
コメント一覧ページの関連商品の精度を改善し、Google Chrome 拡張から人気のコメントが確認出来るようになりました
コメント一覧ページの一番下に表示されている「関連商品」の精度を向上させる改善を行いました。コメント一覧ページの「関連商品」は、ブックマーク先…
Blog Team
ペーパープロトタイピングからはじめるiOSアプリ開発
はてなブログiOSアプリのユニバーサル化!

id:questbeat

デバイスに最適なUIを
出し分ける
はてなブログiOSアプリは、まずiPhoneアプリとしていつでもどこにいても簡単にブログが書ける、というところからスタートしましたが、最近ではユーザーの皆様からiPadに対応してほしい、という要望をいただくこともよくありました。
id:questbeatさんはiOSアプリ開発の経験もあり、うってつけの題材であると考えました。技術的には、iPhone/iPod touchとiPadでそれぞれ最適なUIを出し分ける、ユニバーサルAppとしました。出し分ける部分は複雑になりますが、同じ機能を様々な端末でサポートしていくのにはむしろ効率的なやり方です。その上でiPadという広い画面で十分に使いやすいUIを実現するため、初日はずっとペーパープロトタイピングをしてもらって、いくつかのパターンを検討しました。id:questbeatさんの工夫が各所に込められ、結果として大変使いやすいものに仕上がったと思います。

id:onishiディレクター
短い期間で、品質の高い開発をしてくれたと思っています。単純にUIを大きくするだけでなく、iPad専用のUIを時間をかけて検討してもらい、結果として当初の想像を上回る出来映えになりました。リリースはインターン期間後になりましたが、期間内にApp Storeへの申請までできたので非常に良かったです。今後もiOS向けアプリは継続的に改善していきたいと思います。
リリース
iPadでも書きやすく、読みやすい! iOSアプリをユニバーサルアプリ化しました
コメント一覧ページの一番下に表示されている「関連商品」の精度を向上させる改善を行いました。コメント一覧ページの「関連商品」は、ブックマーク先…
ユーザー体験向上を視野に入れた編集機能の改善
リアルタイムプレビュー機能・Gist/Flickr 貼り付け機能!

id:FromAtom

id:amagitakayosi
ブレストが出発点
リアルタイムプレビューと、編集サイドバーの2つの新機能を作りました。編集画面をより便利にするという課題でブレストを行い、その中で出た案の中から2週間で3機能という高頻度でリリースできました。

集中して「書くこと」を忘れないプロダクト
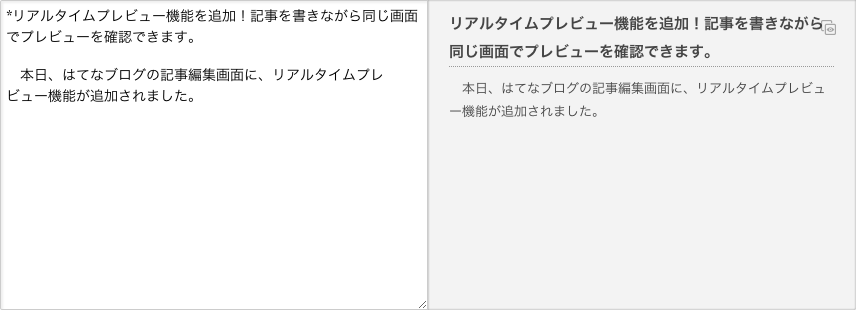
リアルタイムプレビューは、はてな記法やMarkdownのフォーマット結果をリアルタイムに表示して、記事の仕上がりを簡単に確認できる機能です。書いているあいだにはプレビューを更新せず、しばらく手を止めたタイミングで更新するなど、書く人を邪魔せず、さりげないタイミングで動くような工夫ができました。編集サイドバーへの機能追加では、Gist貼り付けと、Flickr貼り付けをリリースしました。Gist貼り付けという、普段ソースコードをブログで紹介するような、エンジニア向きの機能から、Flickr貼り付けという、リッチなブログを書きたい人なら誰でも使える機能まで作ることができ、バランスのよい開発ができたと思います。



id:onishiディレクター
リアルタイムプレビューは、当初編集サイドバーに表示するという面白機能として開発していたのですが、チームメンバーとのディスカッションの結果、今のUIに落ち着きました。開発しながらよりよい仕様を模索していく、といった貴重な体験をしてもらえたのではないでしょうか。2週間で、合計3つの機能追加は非常にスピード感があって良かったです。品質にも問題なく、リリース後の反響も良かったので満足しています。編集機能はブログの要なので、今後もいろいろな機能追加を計画しています。

リリース1
記事を書きながら表示を確認! 編集画面にリアルタイムプレビュー機能を追加し…
本日、はてなブログの記事編集画面に、リアルタイムプレビュー機能を追加しました。記事を書きながら、どのように表示されるかをその場で確認できます。リアルタイムプレビューは、次の編集モード…
リリース2
ソースコードを簡単に共有しよう! Gistからの貼り付けに対応しました
本日、はてなブログの編集サイドバーに「Gist貼り付け」機能を追加しました。GitHubが運営するソースコード共有サイトGistで一般公開されているコードを、ブログの編集画面で簡単に貼り付けること…
リリース3
Flickrからの画像の検索と貼り付けに対応しました
はてなブログでは、Flickrで公開されている写真を検索して簡単に貼り付けられる「Flickr貼り付け」機能を、編集サイドバーに追加しました。検索できるのは、クリエイティブ・コモンズ・ライセンス…
サードパーティのツールと連携できるAPI開発
はてなブログ AtomPub APIの公開!

id:moznion

id:krrrr
ブログ向けツールを開発しやすくするAPI
はてなブログにはこれまでなかった、記事の投稿や削除のできる、AtomPub APIを作りました。開発者の方がはてなブログに関するソフトウェアを作りやすくなったので、今後、便利なツールやスマートフォンアプリなどが登場して、はてなブログの利便性が向上していくことを期待しています。

高品質なAPIを提供するための工夫
多くのブログではAPIを利用してツールやアプリを作ることができ、活用の幅を広げることができます。はてなブログでもAPIにより活用の可能性を広げたいという思いから、AtomPub APIを作ることにしました。AtomPubは6年以上前に仕様が策定された枯れた技術です。対応しているツールが多いことなど、利便性を考えて採用しました。仕様への準拠が大事なポイントですが、RFCから網羅しなければならない点をチェックリストするなどの工夫があり、確実に実装がすすみました。認証に関する部分など、正確性の要求される部分もありましたが、網羅性の高いテストなどで、品質の高いソフトウェアを作成できていました。APIが完成したあとには、追加の認証方法の実装や、VimプラグインやChrome拡張などAPIを利用した新しいツールの作成にも取り組んでもらいました。量、質ともに文句のない開発だったと思います。


id:onishiディレクター
2008年にはてなダイアリーのAtomPubをインターンで作ってくれたid:hakobe932がメンターになって、2013年にはてなブログのAtomPubを新しいインターンが作る、という非常に感慨深いめぐり合わせになりました。AtomPubは、はてなブログの開発当初からやりたかった機能なので、今回実現してもらって非常にありがたかったです。網羅的なテストを伴ったしっかりした開発で、見ていて安心感がありました。今後も認証方法の追加(BASIC認証、OAuth認証)など、より便利にしていきたいと思います。
リリース
はてなブログAtomPub APIを公開しました。サードパーティのブログ投稿ツールを利用・作成できます
本日、はてなブログの記事を投稿・編集等できるAPI「はてなブログAtomPub」を公開しました。はてなブログAtomPubは、Atom Publishing Protocolに準拠したAPIです…
Department of
System Platform
システムプラットフォーム
HTTPリクエスト・レンダリング時間測定ツールを作りSPDYの効果を検証!

id:c255
モバイル環境をより快適に
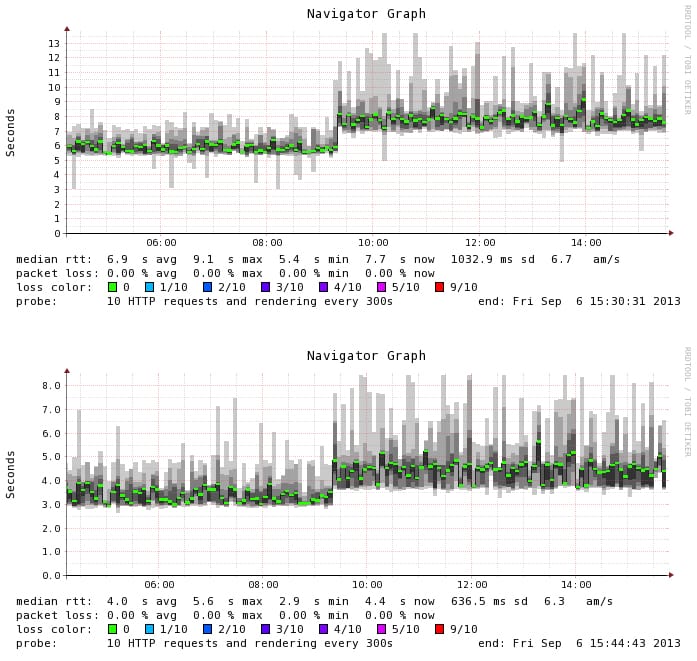
モバイル環境におけるページ表示速度の改善を行うため、JavaScriptによりクライアントサイドでページ全体のロード時間を測定するシステムを構築しました。また、構築したシステムを用いて、SPDYの導入によるページ表示速度の変化を測定しました。


ネットワークレイヤでの影響を
自動で・繰り返し測定
ひとつの技術課題に深く取り組むという性質から、大規模システムコースでは、担当社員の技術分野も踏まえ参加者と話し合いの上で個別に課題を設定しています。構築したシステムは自動でリロードを繰り返し時系列で長時間にわたり測定するもので、「ユーザ側ネットワークの影響を含めて測定する」「ページ内の複数ある全要素を取得するのにかかる時間を測定」「ノイズに埋もれやすい軽微な差を可視化できる」といった特徴を持っています。相対的に低速であるとはいえネットワークレイヤでの影響を測定することから、回線の混雑による影響などを区別できるよう、今回のようなシステムを構築しました。

id:halfrack
アクシデントにより作業日数が減るという状況下で、結果を出すところまで到達できたことは喜ばしいです。今回の測定で得られた「モバイル環境でSPDYを導入すると体感可能な速度向上がある」という結果は、はてなのサービスへSPDY/HTTP2.0を導入する契機になるでしょう。